どうもラブヘイトです
検索してて偶然このブログにたどり着いた方、いらっしゃいませ!
いつもみてくださる方、お世話になっております!
Unityちゃんを生活させているこのブログ
「うにty生活」と言います
このブログタイトルを常にどこかに置いておきたかったで
今回は、タイトルをかっちょよく3Dオブジェクトにしていきます!
現在ヘッダー画像が薔薇なのですがこのブログと何も関係がないため
ついでにいい感じのヘッダー画像が撮れたらいいなと思ってます(笑)
最終的にこんな感じのネオン演出したい

ネオン風にするのは次の記事で分けて書きます↓
未完成
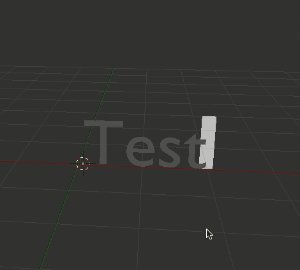
今回はBlenderで文字をオブジェクトにする回です
◆テキストオブジェクト作成・文字編集
メッシュ作成(Shift + A) | テキストを選択


デフォルトでは寝ている状態なので、起こします(Rキー> X > 90 入力)
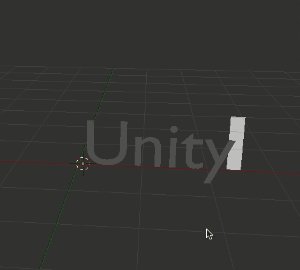
編集モード(tab)に切り替えることで文字が打てるようになります

※この状態ではまだメッシュは編集することができません
◆テキストプロパティ

メッシュにする方法は後述しますが、メッシュにしてしまったらフォントなどの設定ができなくなるので先に設定してしまいます
テキスト特有の設定4つ
・ジオメトリ
・フォント
・段落
・テキストボックス
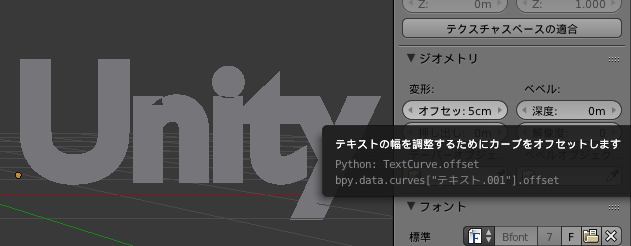
◆ジオメトリ
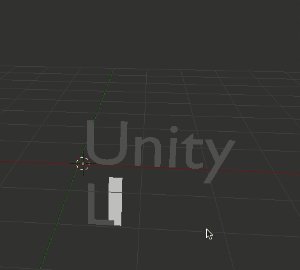
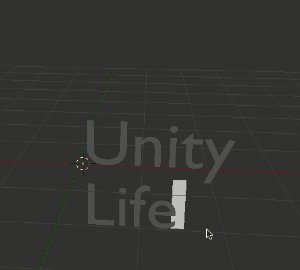
ジオメトリは、テキストオブジェクトの奥行きや幅を設定できます
【標準(何もしてない)】

【オフセット】

【押し出し】

【深度】

【解像度】
深度の角が取れた状態。結構かわいい

◆フォント

今回はネオン風にしたかったので、ネオン風フォントを追加
日本語のフォントについては、こちらの記事で紹介してくれています
というかここまでのことほぼ全て紹介されてます↓
「せん断」という項目で少し傾けてこんな感じになりました↓

せん断って翻訳じゃ最初わからなかったです......
◆テキストボックス

テキストボックスを追加

四角のままではダサいのでメッシュオブジェクトにした後に
丸く調節します
◆メッシュオブジェクトに変更
「Alt + C」でメッシュオブジェクトに変更して、やっとメッシュを触れるようになります


テキストボックスも一緒にメッシュ化して、ベベルで角を取ろうと思ったのに
テキストボックス消えてました。なぜ?
◆完成
仕方がないので、自分で丸囲いを作成しました
あと配線みたいなものも欲しいなと思い
文字の後ろにもう一つ同じテキストオブジェクトをつけてみました!いい感じ

ついでにもう一つありそうなやつ
「BAR」の文字で中身くり抜きました

マテリアルうまくいけばいいけど・・・
ということで完成です!
最初この記事思いついた時は、Textをメッシュで頑張って作成しなければいけないのか......と思っていましたがまさかBlenderにこんなに素晴らしい機能があるとは
何はともあれ、文字をオブジェクトにすることはできたので次回はマテリアルを利用してネオン演出を頑張っていきます!
近日公開です。それではまた
参考記事