こんばんわ、ラブヘイトです
今回はみなさんを夜の街へ、案内いたします
ということで大人っぽい夜の街、といえばネオン!
ネオン演出していきます
◆ネオンて?
こんなの


どうやらネオンは元素のことだそうです(へぇ〜)
◆準備
今回素材に使うのは、以前作成した「Welcome To Unity Life」です
【Blender】文字をオブジェクトにしてみた #26 - うにty生活

あと、マテリアルが必要なのでcreate>Materialを3つ作成します

なんか美味しそうなガムみたいな画像ができました
それぞれの設定はこちら
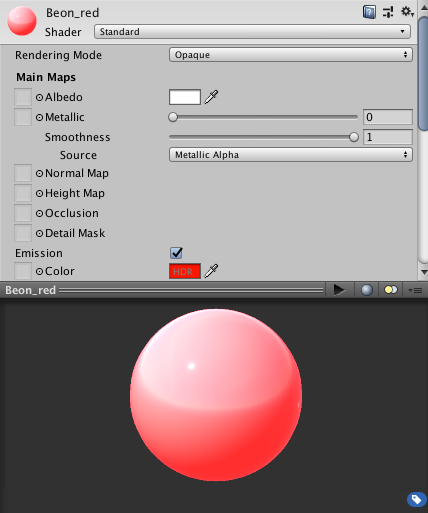
【 文字(beon_red)】

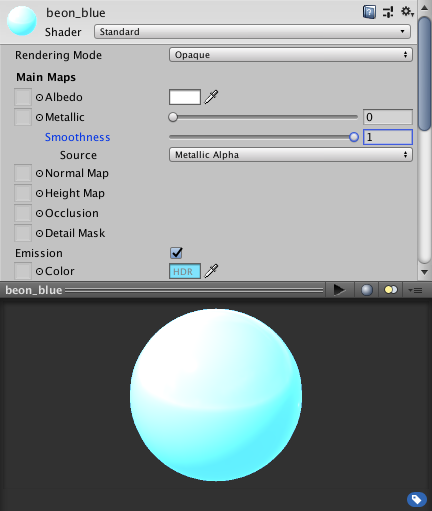
【 枠(beon_blue)】

【配線(beonback_black)】(名前適当すぎw)

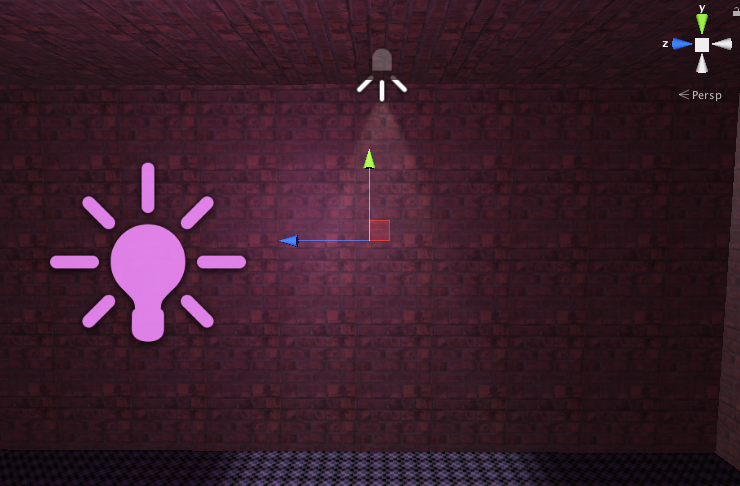
◆環境
明るいところではよくわからないので、部屋を暗くします
あとほんのり紫ライトを設置して大人感増し増し笑

◆完成
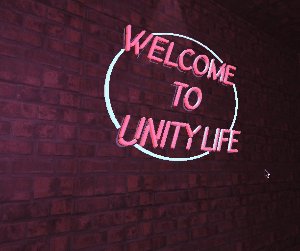
先ほど設定したマテリアルをアタッチして完成です

思っていた通りのものが再現できました!
マテリアルに関しての知識が浅かったので、一応マテリアル(Standard Shader)の
全設定項目学習したけど......結局使ったのはEmissionだけでした笑
マテリアル(Standard Shader)の全設定項目まとめはこちら↓
未完成(近日公開)
なんか意外と呆気なくできたので、もう少し工夫して
点滅するような表現を加えます
◆応用-点滅させる
ソースコード
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[RequireComponent(typeof(Material))]
public class Flashing : MonoBehaviour
{
Material material;
Color defaultColor;
Color flashColor;
void Start()
{
material = GetComponent<MeshRenderer>().materials[0];
defaultColor = material.GetColor("_EmissionColor");
flashColor = new Color(0,0,0,255f);
material.SetColor("_EmissionColor",flashColor);
}
void Update()
{
if(Input.GetKey(KeyCode.V)){//適当
material.SetColor("_EmissionColor",flashColor);
}else{
material.SetColor("_EmissionColor",defaultColor);
}
}
}
これを点滅させたいオブジェクトにアタッチすれば完成

終わり〜