
Blender上で、Normal mapの作成から適用までを行ってみたので書き留めておきます。
今回作成するオブジェクトはこちらの街灯です。

この街灯の、ひし形に彫られているように見える部分はNormal mapで再現しています。
多分このくらいのことはメッシュでいいやんって例題ですが、今回はNormalを作成するための練習としてこの題材でいきます。
環境
Blender 2.8.2
Materialの割り当て
まずNormal map適用範囲と非適用範囲で、割り当てるMaterialを分けます。
Normal map適用部分を選択し、New>Materialを追加してアサインします。
名前は全体Materialを「town-light-base」、Normal適用部分のMaterialを「normal」としました。(わかりやすくするため、一時的に「town-light-base」の Colorを変更しています)

Normal Map作成
Normal map作成は以下の記事を参考にしました。しかし、ただのPlaneを利用すると後でNormal map適用時に歪んだりするので、元のオブジェクトの形状から作成しました。
準備
まずはNormal mapを適用したい部分だけ選択してShift + Dで複製し、取り出します。
選択する部分は先程、違うMaterialを適用する時に選んだ面と同じです。

Pキーから複製オブジェクトは違うオブジェクトにして、元々のオブジェクトはHキーで隠して作業を行っていきます

あとは紹介記事のように、効果を適用させるためのオブジェクトを作成して、平行になるように配置します。(当ブログでは既に作成しています。)
UV展開
台形のオブジェクトをUV展開します。が、その前に
プロパティ > UV Maps > 「+」UV mapを新規作成します。
名前は「normalUV」としました。(後で名前使います。)

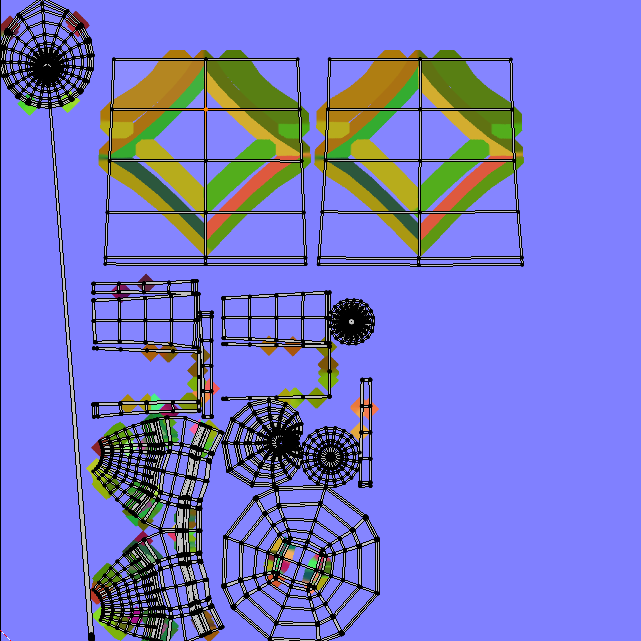
台形のオブジェクトのみを全選択。「normalUV」を選択後、UV Editorに切り替えて
「+ New」で新しい画像を作成。Uキー>展開でUV展開します。
おそらく、一度でもUV展開をしている方は前の展開結果が一緒に存在しているかと思います。

これは必要ないのですが、消すことができない(消せるかもしれないが知らない)ので、小さくして影響のない場所に配置します。

その後UV > Export UV LayoutでUV展開した画像を保存します。
Shader 設定
ここからはtomoGさんとほぼ同じです。
「normal」Materialを選択し、Shader EditorでTexture nodeに配置
先ほどエクスポートした画像を設定します。

ベイク
設定を以下のようにしてベイクします。


Normal mapができました!
Normal mapを作成するために作成したメッシュなどはもう必要ないので削除するか非表示にしてください。
Normal Map適用
ここからNormal mapを適用していきます。
まずOpenから先ほどのNormal mapを開きます。

「normal」Materialを選択してShader Editorへ切り替えます。
ノード配置をこのように設定します。

完成

失敗例
一応Normal mapを作成することができましたが、結構手のかかる作業なので「今回はこのようにしてできました」というだけのベストプラクティスとかではないです。
これにたどり着くまでにいくつか失敗したので、見ていきます。
UV mapにペイントする方法
ペイントツールでUV mapにペイントした後、NormalMap-Onlineで作成する方法です。

ジャギがひどく目立つので却下。2色でペイントしたのがよくなかったかもしれないです。2色の境界をぼやかせればうまくできるかもしれません。ただ今回はダメでした。
Photoshopで作成する方法
Photoshop持ってないので無理
UV mapにベイクする方法
今回みたいにNormal map作成用にいちいち、平面を用意したりMaterialを分けて登録するなど面倒だと感じていたので、
全体のUVmapにベイクしちゃえばいいじゃんと思ってベイクしてできたのがこちら

このNormal map、結局Shaderから適用したところ、ただオブジェクトが汚れるだけでした。
まとめ
記事には書きましたが、まだ面倒だしいい方法だとは思ってません。
もっとこうした方がいいよ!など意見があれば参考にしたいのでぜひコメントかTwitterにお寄せください。よろしくお願いします!
参考にさせていただいた方々、大変助かりました。ありがとうございます。
適当に完成させてみました。


それではまた、