
今回はBlenderでモデルを作成、SubstancePainterで色付け(Texture作成)
最後にUnityにimportするまでのソフト間ワークフローを実際にやってみました。
間にSubstancePainterがありますが、Blender→Unityへのフローだけが知りたい人でも見れるようになってます。ではどうぞ
- 環境
- 完成品
- まずはBlenderでモデル作成
- エクスポートするための準備
- モデルをFBXでエクスポート
- SubstancePainterにImport
- Textureをエクスポート
- UnityにTextureをimport
- 完成
環境
Unity 2021.3.16
HDRP 12.1.8
Blender 3.1.2
3DSubstance Painter 8.3.0(以下SP)
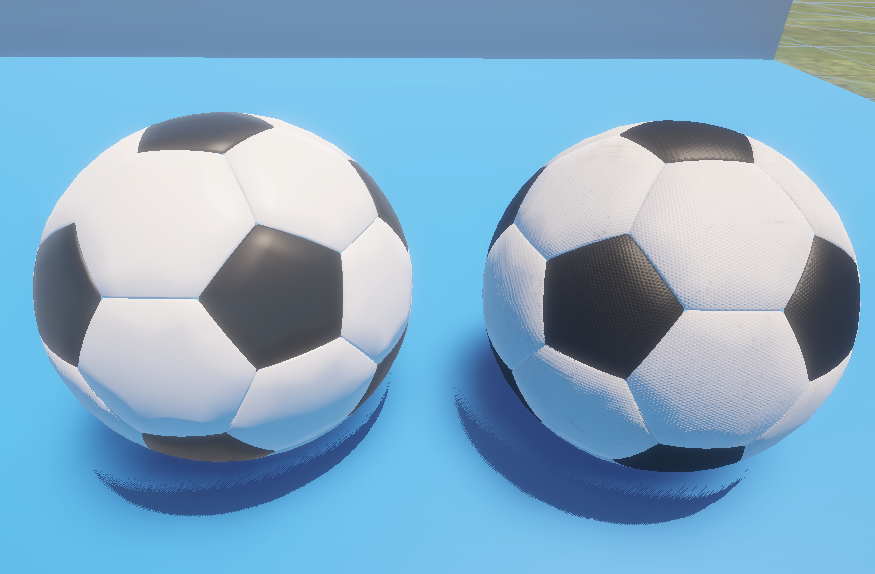
完成品

汚れや表面の凹凸もSubstance Painterで簡単に作成できました。
それでは手順を解説していきます。
※モデルの作成方法やSubstancePainterでのペイント方法は解説していないので注意。あくまでフローやimport/export設定のみ
まずはBlenderでモデル作成
今回の記事を書くにあたって題材となるモデルが必要だったのでこちらの動画を参考にしました。
まじで簡単にできたのでおすすめ。
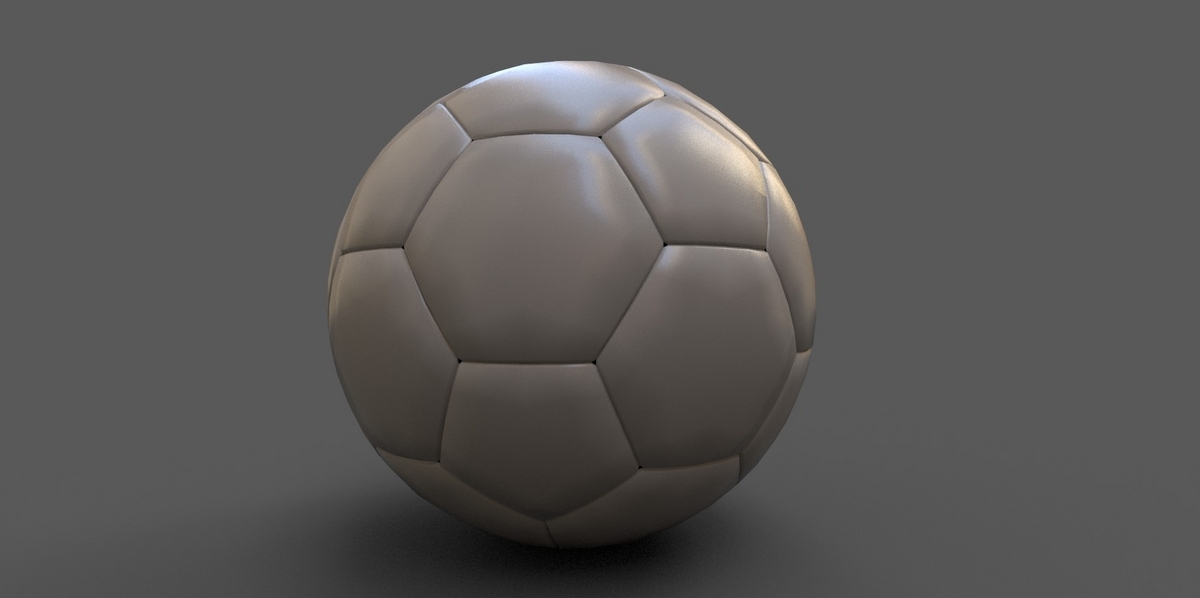
完成(Blenderのレンダリング結果)

Blenderのレンダリング絵作り下手すぎる...
エクスポートするための準備
モデルを最終的にUnityで扱うためにやっておくことがいくつかあります。
実寸にあわせる
現実に存在するものであれば、実際のサイズに合わせて作りましょう。
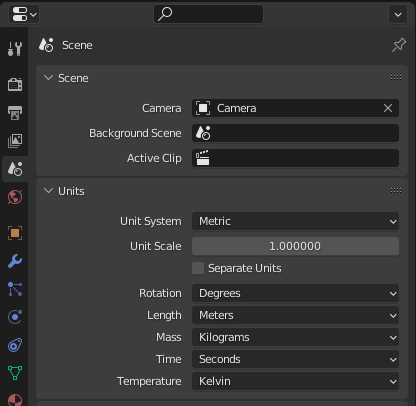
まずはLength(単位)をメートルに変更します(2.9あたりからはデフォルトでメートルだった気がしますが一応)

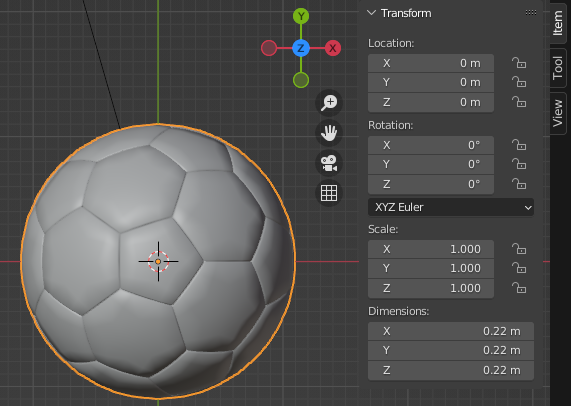
object選択モードに変更>Nキー>Item>Dimensionsからサイズを調整します。
英語版を使っているのでわかりにくいですが場所は同じです。
サッカーボールは22cmなので「0.22m」に設定

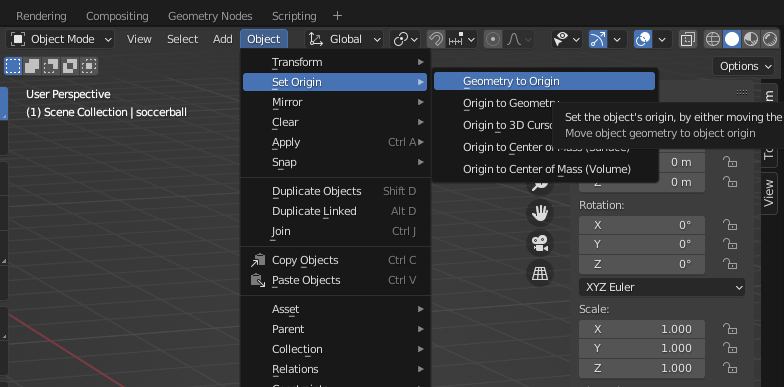
原点をオブジェクトの中心にする
原点が正しい位置にない場合があるので原点をそのオブジェクトの正しい場所に配置する必要があります。
今回はボールなので原点をオブジェクトの中心にします。
Object>Set Origin>Geometry to Origin

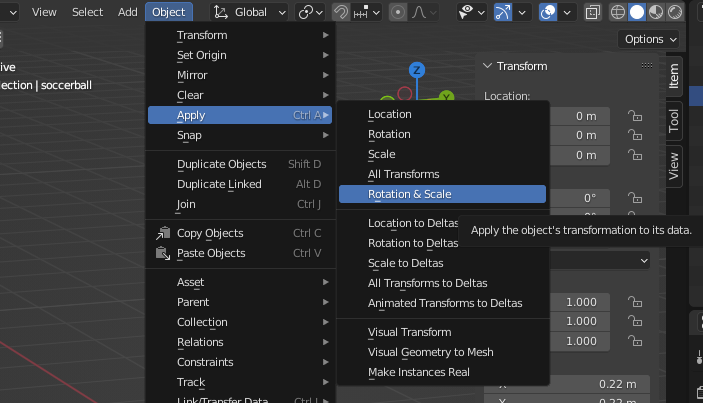
スケールを1にする
Unityではスケール1にしておいた方が扱いやすいので今のサッカーボールのスケールを1に変更します。
Object>Apply>Rotation & Scale

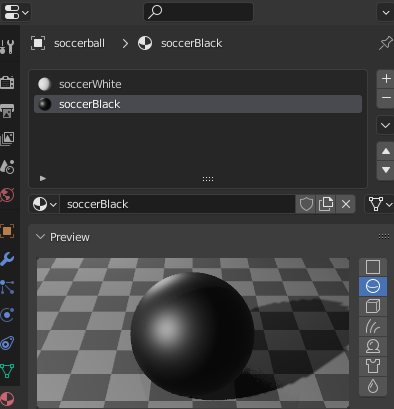
マテリアルを設定
もし動画を見ながら作成していたらマテリアルを用意する部分まで説明されているので大丈夫だと思いますが、マテリアルはSubstancePainte側で個別に設定するために部分ごとに分けて設定しておきます。
今回はサッカーボールの白い部分を「soccerWhite」、黒い部分を「soccerBlack」という名前でマテリアルを割り当てました。

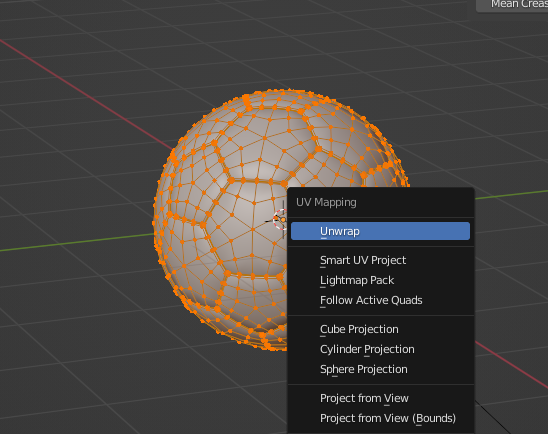
UV展開
SubstancePainterではUV展開したモデルの頂点などを編集することができないのであらかじめUV展開して調整をしておきます。
編集モード>全選択>Uキー>Unwrap


今回はシームつけなくてもUV展開うまくいきましたが、もう少し複雑な形のモデルの時はこちらを参考にしてみてください。
モデルをFBXでエクスポート
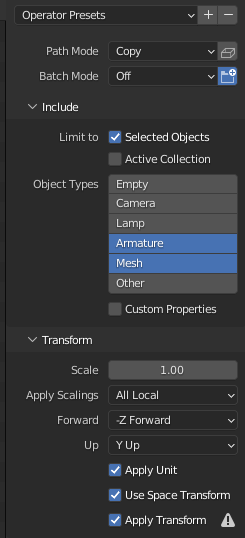
下図はBlenderからUnity向けにExportする出力内容になります。

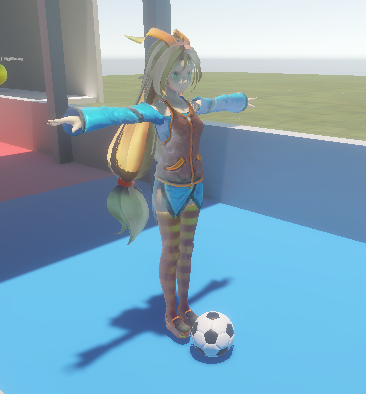
一度Unityにインポートして大きさを確認してみました。

うん!いい感じ!
先にUnityで確認していた方が手戻りが少なくて済むかも。
Blender→Unityだけが知りたい方はここでおしまいです。以降SubstancePainterの作業になります。
SubstancePainterにImport
これでも十分にサッカーボールなのですが、ここからさらにSubstancePainterで表面の凹凸や縫い目、汚れなどを表現していきます。(SubstancePainter練習したいだけ)
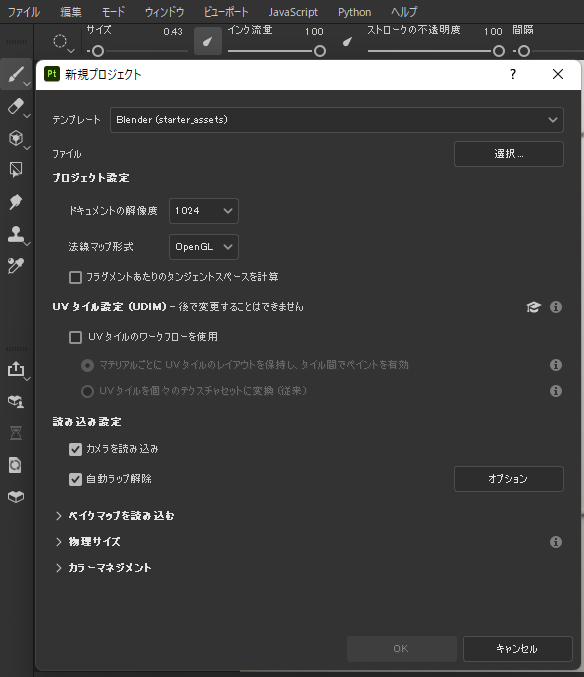
ファイル>新規>テンプレート>Blender
その後にファイルを選択して何も設定は変えずにOKボタン

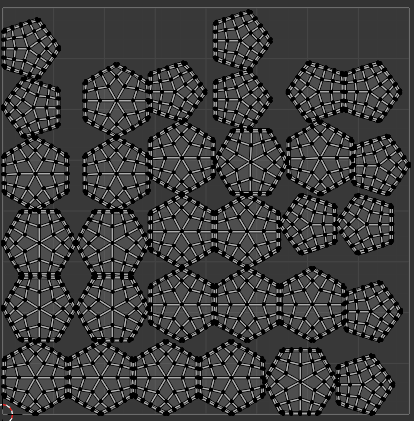
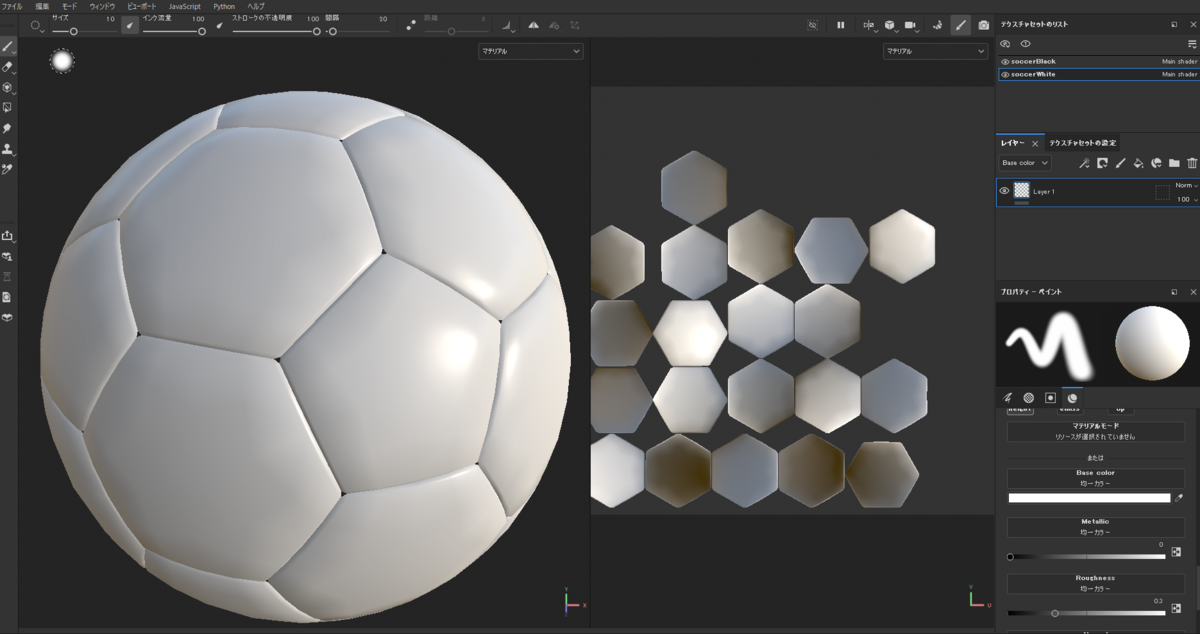
読み込まれると画面はこんな感じ

画像右上で確認できますが、マテリアルもちゃんと分かれてる。
ここからSubstance Painterで作業を行っていきます。
SubstancePainterでTextureを作成したのがこちら(料理番組かな?)


初めてのSubstancePainter作品ですが、ブラシでモデルをへこませたりしてNormalが簡単に作成できるのは超楽しいです。
ここからが本番。この状態をUnityでしっかり再現できるかどうかです。
Textureをエクスポート
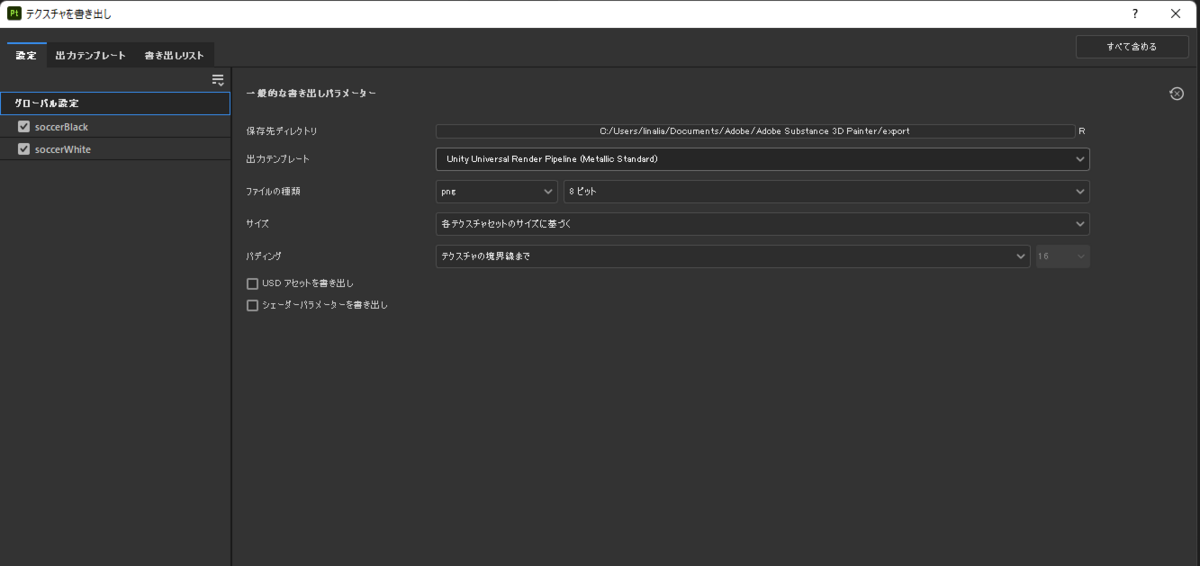
ファイル>テクスチャを書き出し

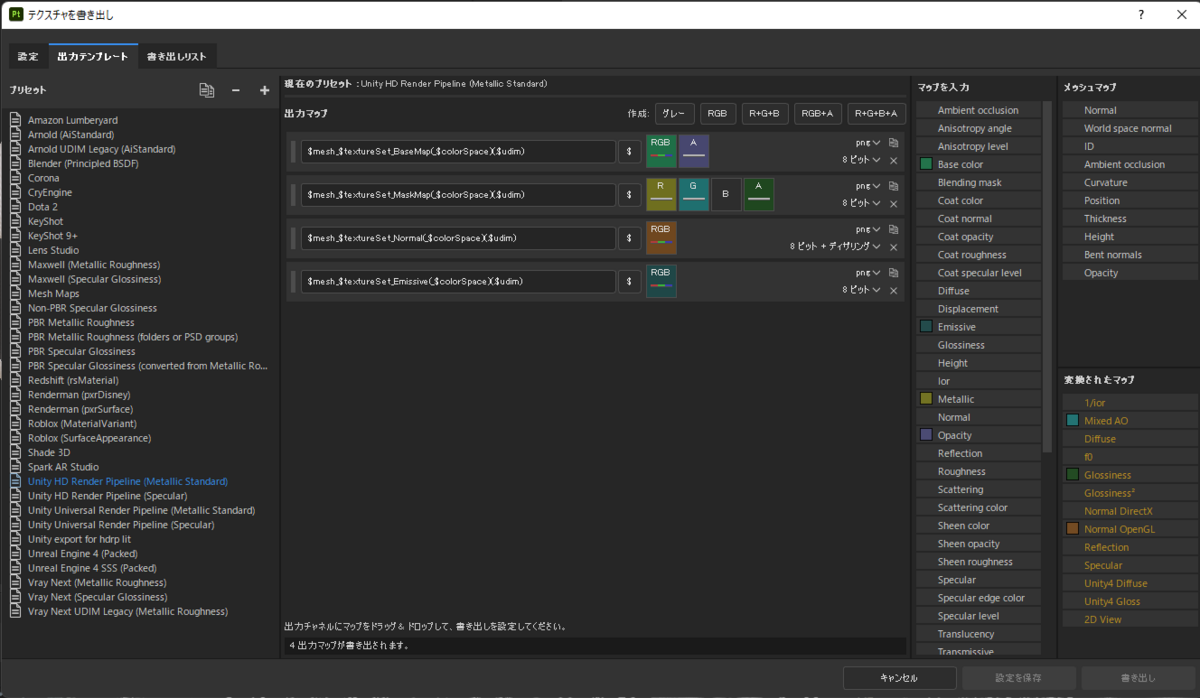
ひとまず試しにUnityHDRP向けの出力テンプレートがあるのでそれで出力してみます。
結果からいうとHDRPならばこの出力方法で問題なく使えました。

簡単に説明すると
左側:テンプレートリスト(自分で新しく増やすことも可能)
中心:出力される名前とチャンネルのリスト
右側:書き出せるマップのリスト
となっていて中心の色と右側の色はリンクしています。色のついてあるマップを出力するということになります。
アルファ、メタリック、ラフネス、AOはグレースケールなので
RGBAにそれぞれ情報を持たせることができるみたいですね。UnityのLitShaderではこのまとまったTextureはMask mapと対応しています。
今回これが知れただけでもでかい
そして罠なのが設定に戻って出力テンプレートを指定の選択しないとさっきのUnity用だったり自分で作成したテンプレートが使えないということです。

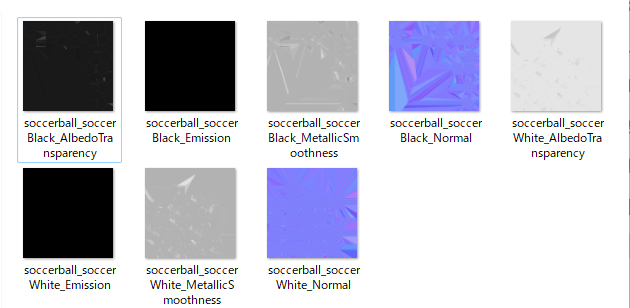
右下の書き出しを押して書き出し後、以下のテクスチャが書き出されました!

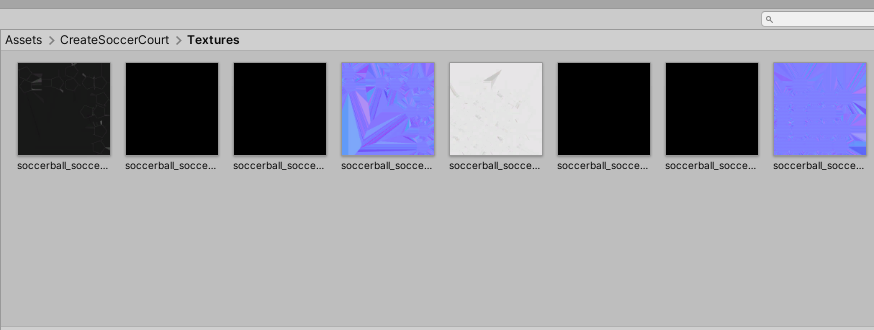
UnityにTextureをimport

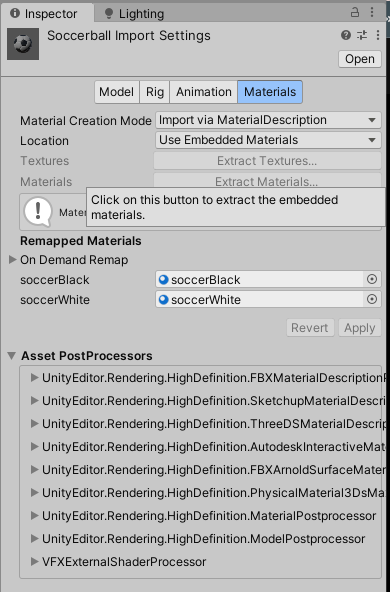
サッカーボールのMaterialにTextureを設定していきます。
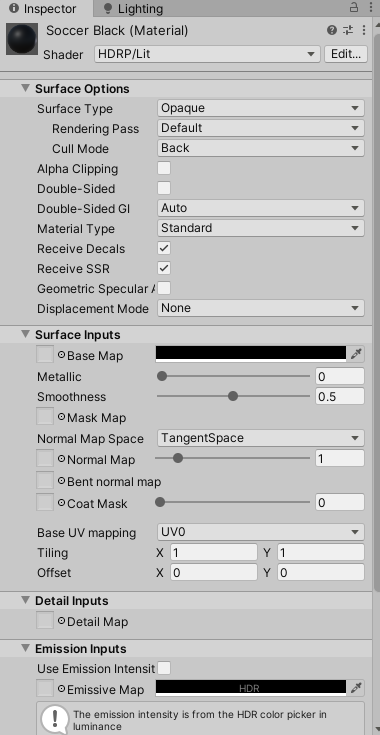
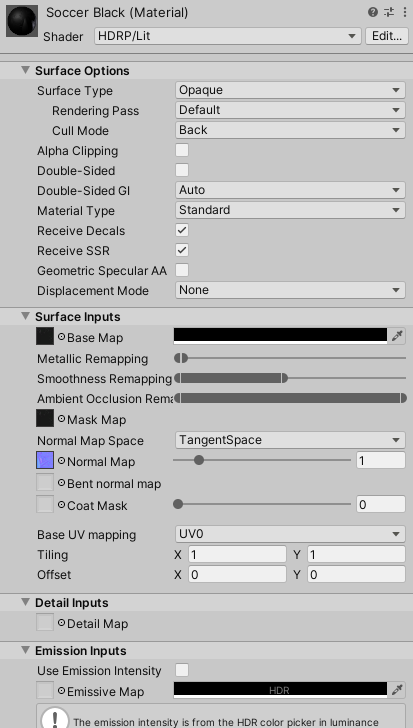
Texture設定前のLitMaterial

そもそもFBXインポートしたときにマテリアルないんだけどって人はimportしたModelを選択>Materials>Extract Materialsを押せばマテリアルが作成されます。

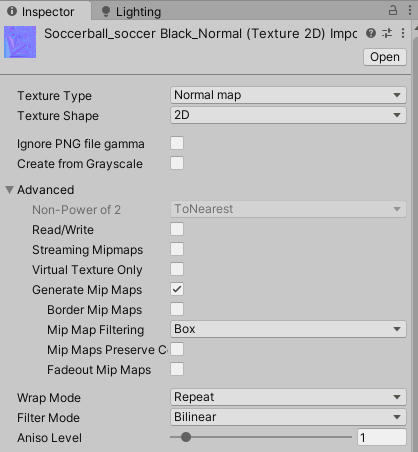
読み込んだNormal mapのみInspectorからTexture Typeを「Normal map」にしてあげる必要があります。

各TextureをLitMaterialに設定

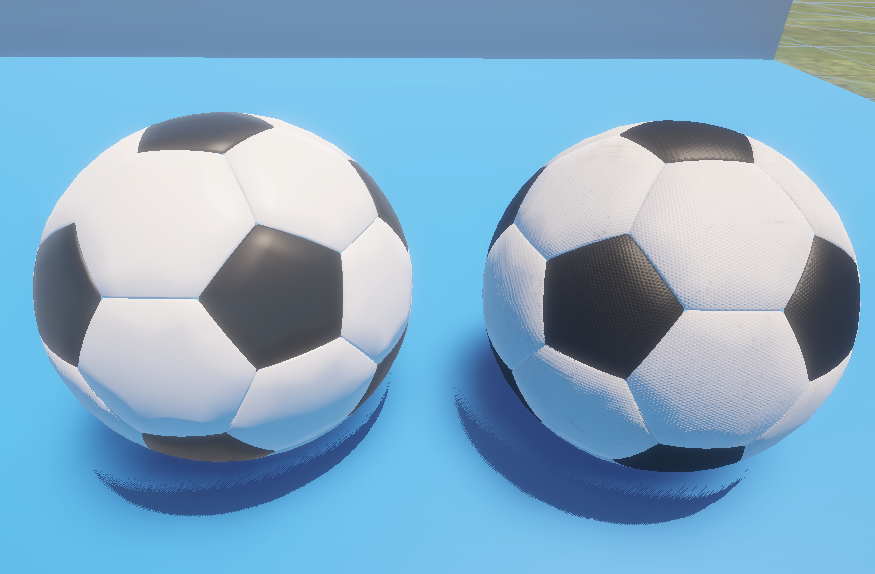
完成

汚れとか表面の凹凸が再現できました!
モデルの隙間から若干床の色が見えているのは、LitShaderのDouble-Sidedを有効にするとわからなくなります。まあ今回そこまで気にならないので放置します。
これからもSubstancePaitner活用していきます!
それではまた