
どうもラブヘイトです。
UV展開、綺麗に展開されたら超気持ちいいです!
メッシュを作成してTextureを設定したんだけど、Textureが変な方向向いてる!?
こんなことありませんか?
それ、UV展開で直せます!(CMっぽくなった笑)
今回はそんなUV展開について、私が綺麗にTexture適用できた時の方法を書き残していきます。Blenderの初心者向け記事です。
環境
Windows10
Blender 2.8
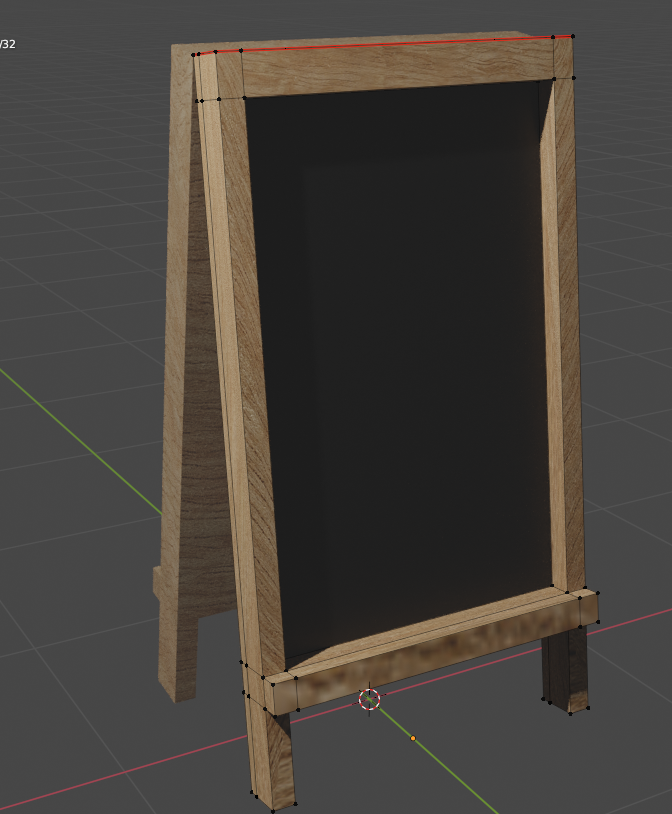
今回のモデル

このモデルを例にして話を進めていきます。当記事ではカフェボードと呼ぶことにします
UV展開とは?
メッシュを平面に展開することで、どこの面にTextureのどの部分を割り当てるか決める作業です。
Editモード>Aキー>Uキー > UV展開(unwrap)その後
UV Editingのシーンに切り替えることで展開されたUVが見れます。


展開前

木目が斜めであったり、ぼやけている部分があるのがわかります。
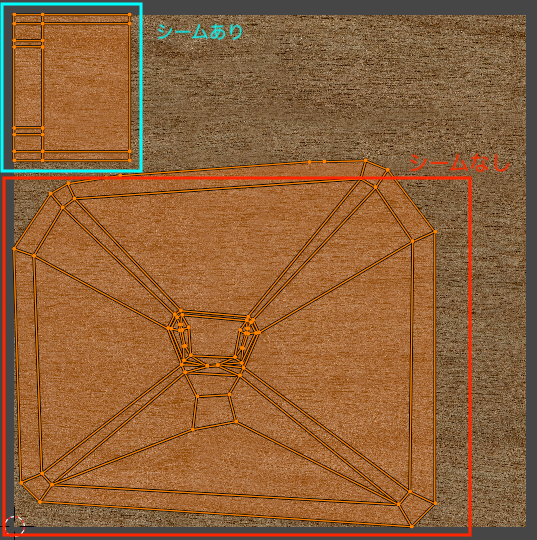
UV展開結果

UV展開のUVはXYの代わりで、何かの略称ではありません。
また、ツールによってはY軸とZ軸が逆だったりすることも関係あるのかなと思います。
シームとは?

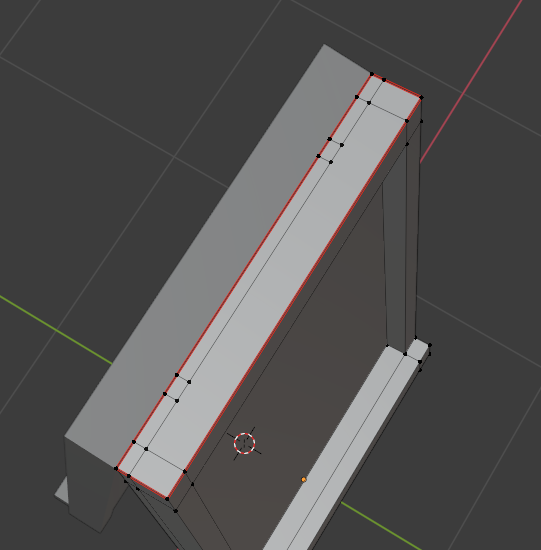
UV展開時の面同士を区切るためにマークする、アタリのようなものです。(赤い線)
UV展開時に辺にシームをマークしていると、マークした部分が切り離されて展開されます。
先ほどUV展開した画像を表示しましたが、既にカフェボードの上部にシームをつけた状態でした。

シームを適切にマークすることで、UV展開時に上記のようにメッシュが綺麗に展開されて作業が行いやすくなります。
逆にシームなしだと、潰れているところや、そもそもTextureを割り当てたいメッシュを正しく選択できません。
シームの付け方
辺選択して、control + E > mark seamを行うことで、シームをつけることができます。
それでは次にUV展開する際のコツを紹介します。
UV展開のコツ
以下の画像はUV展開や再配置など行わずに、Textureを適用しただけの状態です。

上記の画像でどこが良くないかわかりますか?
一つずつ見ていきましょう。
ポイント1:シーム付け
シームをつける際のポイントを解説します。
例えばこのカフェボードの木の枠に注目。木目がバラバラです。

赤色の部分は横の木目、青色の部分は縦の木目にしたいとします。
木目の向きが異なるので、ここは別々に展開されるようにシームをつけて囲みます。
シームをつけた結果はこんな感じ

以下の画像は上記モデルをUV展開しただけの画像です。

そしてシームをつけてUV展開したことで、Textureの割り当ても変化します。比較してみましょう。

ポイント2:展開されたメッシュの大きさや、方向を均一に調整する
シームをつけたとしてもUV展開は自動的に行われるため、割り当てたTextureが拡大されてぼやけていたり、細かくなりすぎていることがあります。

そのため、テストTextureを利用して大きさを調節します。
マテリアルにTextureを適用する場合、マテリアルを選択しShader Editor上で以下のようにImage TextureノードとPrincipled BSDFのベースカラーを接続します。

このImageTextureの割り当てをUntitledに変更することで、グリッドと英数字が描かれたテストTextureが割り当て作業しやすくなります。


テストTextureの英数字やグリッド線がくっきりと表示できる大きさを目安に修正していきます。
その作業を行いやすくするために先にポイント3を見ていきます。
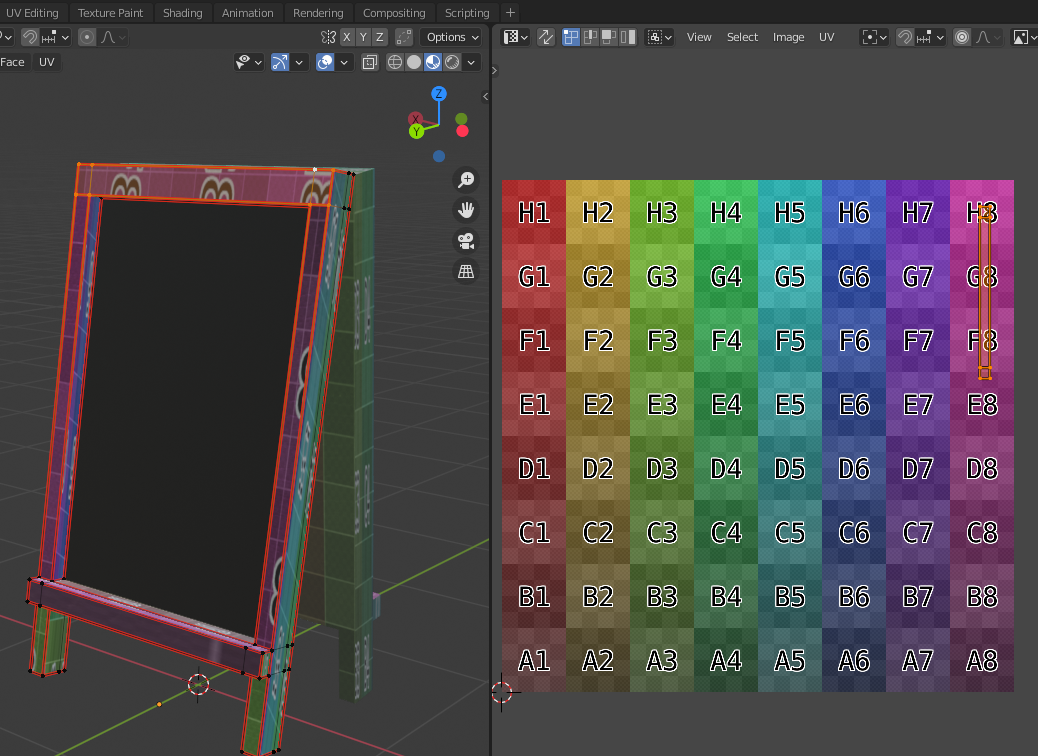
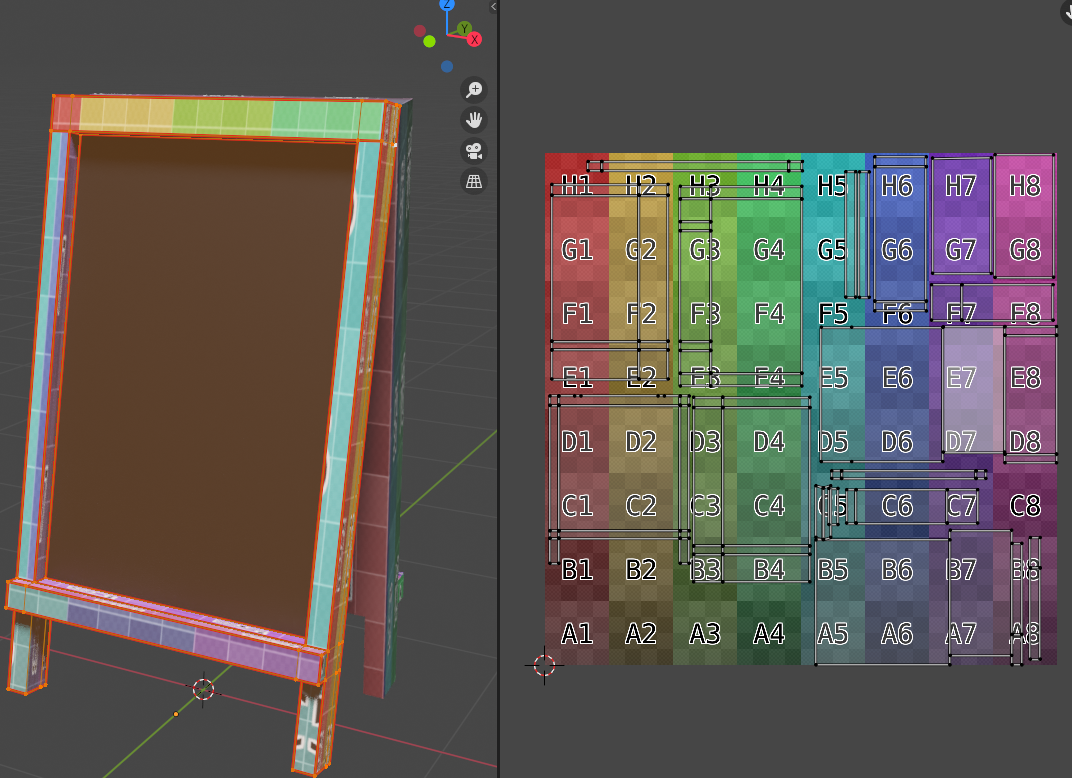
ポイント3:おすすめの画面構成
最後に私がUV展開作業しやすいと思う画面構成を紹介します。

左にメッシュ編集モード、右にUV Editorです。さらに、UV Editorの「UV Sync Selection」は無効。頂点選択モードにします。
こうすることで作業中に選択したUV展開したメッシュが、モデルのどこと対応しているか一目でわかるようになります。
UV Sync Selection有効の場合全体が見えるのは利点ですが、
頂点を選択した際に意図した場所だけが選択されません。UV展開した場合頂点は重複するためです。UV Sync Selectionは無効にしましょう。

ではこの画面構成で展開されたメッシュの大きさを調節します。
最終的に以下のようになりました。

色味を少し訂正して、完成したのがこちら

どうだったでしょうか?役に立てば幸いです。
ではまた