

どうも!ラブヘイトです
今回は、同じAnimator Controllerを使い回したいって時の方法を紹介します。ライブ会場を作成したときの演出にも使いました〜
ちなみに超簡単です
◆Animator Override Contoller
これは指定したAnimator Controllerと一緒の動きができるコントローラー
また、ここだけ差し替えたい!っていう要望も叶えることができます
どういう時に使うかというと、Animator ControllerはClipを増やしていくほど構造が
複雑になってくるので同じことすんのめんどいわーって時に使います
では早速、使い方を見て行きましょう
◆Animation作成
まずは元となるアニメーションを作成
今回はCubeオブジェクトを2つ、Animation Clipもそれぞれ2つ用意します

片方のオブジェクトを選択し、Create > Animatorを選択


ここは今回のメインではないので詳しいことは省略します
こちらを参考にしてください→
初見でつまづくAnimation Clip【入門者向け】#24.1 - うにty生活
◆Animator Override Controllerの作成
Create > Aniator Override Controllerで作成
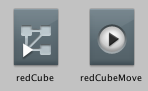
アイコンにプラスマークが付いているのが目印


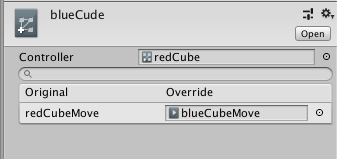
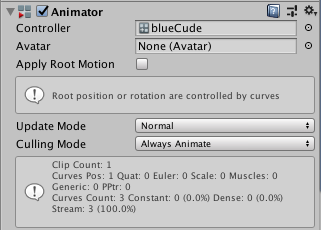
Animatorを作成したときに一緒に作成された、redCubeをアタッチ
Overrideの項目に青いCubeのアニメーションをアタッチ
その後blueCubeを青いCubeオブジェクトのAnimatorにアタッチすればokです

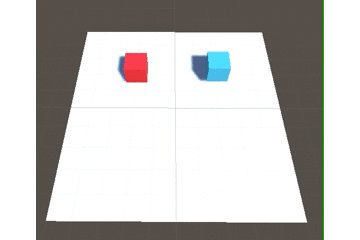
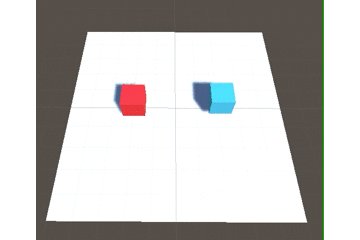
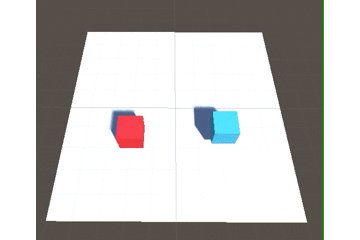
これでPlayを押すと二つのオブジェクトが同じ動きをしていることが確認できます

なんて簡単なんだ!
◆完成
注意が必要なのは、どちらのオブジェクトも同じパラメーターで動いてしまうということです
なので、実用的な部分でいうとキャラクターを切り替えて操作するようなゲームに
使うのが効果的かなと思います
以上
アニメーション関連の記事
Unityちゃんを実際に歩かせてみる 後編 #3 - うにty生活