
今回はTrail Rendererを使って軌跡を描いていこうと思います
- ◆Trail Renderer
- ◆使用方法
- ◆Width
- ◆Time
- ◆Min Vertex Distance
- ◆AutoDestruct
- ◆Emitting
- ◆Color
- ◆Corner Vertices
- ◆End Cap Vertices
- ◆Alignment
- ◆Texture Mode
- ◆Shadow Bias
- ◆Material
- ◆CastShadow
- ◆Motion Vectors
- ◆透明にするには
◆Trail Renderer
オブジェクトが移動した軌跡を簡単に描画してくれます
銃弾や振った剣の軌跡やリボンなど、結構いろんな場面で利用できるので便利
◆使用方法

まずは簡単に動かしてみましょう
用意することは2つ
・新しオブジェクトを作成
軌跡を描画したいオブジェクトに、新たに空のオブジェクトを追加して、
Trail Rendererコンポーネントを追加します

今回はUnityちゃんの手からTrailを出していきたいので、手のオブジェクトから新たにGameObjectを作成して、Trail Rendererコンポーネントを追加します

・パーティクルマテリアルを作成
どんなMaterialでもいいのですが、公式ではパーティクルマテリアルを推奨されているので作成していきます
プロジェクトビュー | Create | Material | Standard Shaderして
「Particle / Standart Util」に変更します。色は変化がわかりやすい白で

これをTrail RendererのMaterialにアタッチ
再生すればもう軌跡が描画されます

これからリファレンスと動作を見ながら機能をさらっていきます
◆Width
Widthはそのままですね
※グラフはカーブさせることができるはずなのですが、私の環境(Unity2019.2)では
AddKeyすることができませんでした
◆Time
軌跡の継続時間
◆Min Vertex Distance
曲がるまでの距離です
この値になるまで直線で描画し続けるので、カクカクした表現が可能
逆に滑らかに動かしたいときは0.1に設定する必要があります


上0.1、下2でやってます(gifがやかましいですね)
◆AutoDestruct
全てのTrail描画が終了した時に「Trail Rendererコンポーネントを追加したオブジェクト」が消えるかどうかです
なんとコンポーネントだけがOFFになるのではなく、オブジェクトそのものが消えるので注意

◆Emitting
これが実はTrail Rendererのリファレンスページに説明のない項目です(スクリプトリファレンスに有る)
When set to
true, trail geometry will be created while the GameObject moves.
これによると、移動しているときにTrailを描画するかどうかと書かれています
つまり描画機能だけをOFFにしたい場合はAutoDestructではなくEmittingを使えと
ただそれだけでした。
◆Color
これは機能自体というよりかは、Gradientエディタの扱い方の方が難しかったです

以下はグラデーションカラーの増やし方と消し方です

色を増やすときは選択した時の青い枠線を持って動かします
消すときは上にドラッグ!最初全然わからんかったぞ!
◆Corner Vertices
角の丸さ(0~90)
Trailに角ができた場合の丸さで、90にすると丸みが出てきます


◆End Cap Vertices
Trailの両端(始端と終端)の丸み(0~90)
Corner Verticesと同じで0が四角、90が丸です


※この二つの項目は0~90で変更できるようになっていますが、0か90のどちらか出ないと変化は見られません
◆Alignment
以前に紹介したLine Rendererもそうですが、処理を軽くするために見えない部分
つまり半分は描画しません
この項目は見せる方向を選ぶ設定です
・View
Viewの場合は常にカメラに向いて描画します
・Transform Z
Transform Zだと、正のZ軸に向いて描画するので見方によっては側面の薄い部分だけ見えてしまうこともあります

このように上からだとペラペラに見えてしまいます
◆Texture Mode
Textureの描画方法を変更できる(伸縮、パターンなど)
◆Shadow Bias
リファレンス曰く、シャドウアーティファクトを取り除く....そうです
グラフィックの方面で調べてみると、シャドウアクネを取り除くためにバイアスを
いじることがあるそうです。
◆Material
公式ではパーティクルシェーダーを持ったマテリアルを推奨しているみたい
◆CastShadow
・On/OFF
Trailに影が落ちるか落ちないか
・TwoSided
カリングをOFFにしますつまり、両面の影が落ちるということです
ちょっとTrailでは再現しにくいのでPlaneでも同じ設定があるので解説していきます

デフォルトのPlaneは背面が描画されていません。処理を単純にするためにデフォルトではオブジェクトのメッシュ背面(法線ではない方)は描画されないようになるか真っ黒になります
描画されないと、影が落ちなくなるのです

しかし、Two sidedはこのように片面描画のまま両面の影を落とします

検証したらまじでスッキリした
けど結局Trail Rendererではあんまりわかりません笑
・Only Shadow:影のみ落として、本体は見えなくなります
・Receve Shadow:変えられません
◆Motion Vectors
Post Proccessingのブラーなど、オブジェクトのピクセル移動によって
効果を発動するものの対象が選択できる
今回はPost Proccessingのblurエフェクトをかけて検証
・PerObjectMotion
Trailが対象となり、Trailが動くとTrail自身にblurがかかる

・Camera Motion Only:カメラ移動が対象、カメラが動くとblurが発動

・Force No Motion:Trailが効果対象から外される、他の部分はblur発動
Camera Motion Onlyと何が違うのかわからない
余談ですが、このblurエフェクトめっっちゃ好きだわ
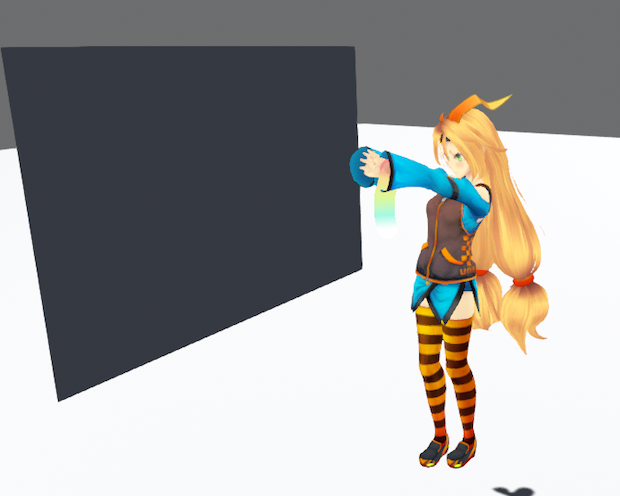
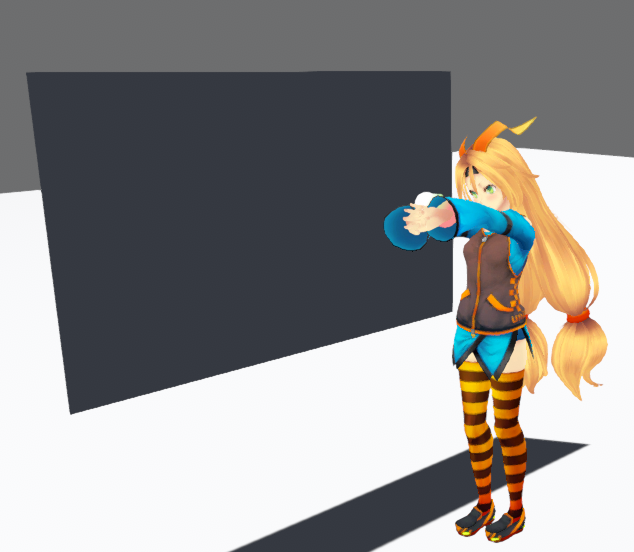
というわけで、重要な部分は紹介できたかなと思いますので、指先からほんのりTrail出るようにしました!
◆透明にするには
アタッチしているmaterialのShaderをParticles/Shader Surfaceに変更、
それとRendering Modeを「Transparent」に変更します

あとはColorのalph値を下げるだけ!

というところで今回はここまで!