どうもラブヘイトです!
今日はリギング最後のアニメーションとなります
自分もすぐ忘れちゃいそうなので基礎的な部分もまとめていきます
前回までの流れ
項目ごとにわかりやすくまとめています
◆アニメーション作成
今回例として作っていくのは闇ちゃんの手をあげるアニメーションです
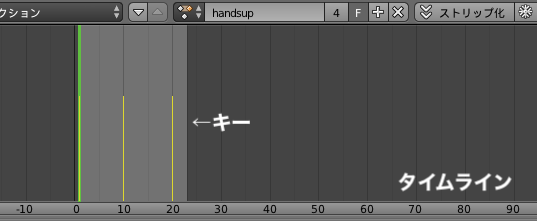
Blenderのアニメーションはキーフレーム方式でタイムライン(時間軸)に姿勢(キー)を挿入することでその間の動きは補完してくれます

①アニメーション新規作成
②ボーンの姿勢を変化
③「Iキー」→「位置と回転」を選択してキーフレーム挿入
④次のフレームを選択
⑤②〜④を繰り返す
⑥再生しながら見直し
◆作成方法
①ドープシートに変更、新規作成する

・新規作成する
・ドープシートのフレームを1に合わせる
・Fボタン押すの忘れずに!
・モードをアクションモードにする


<モードの違い>
・アクション:現在選択しているオブジェクトのキーフレームを編集できる
・ドープシート:全てのオブジェクトのキーフレームを管理する
②ボーンの姿勢を変更
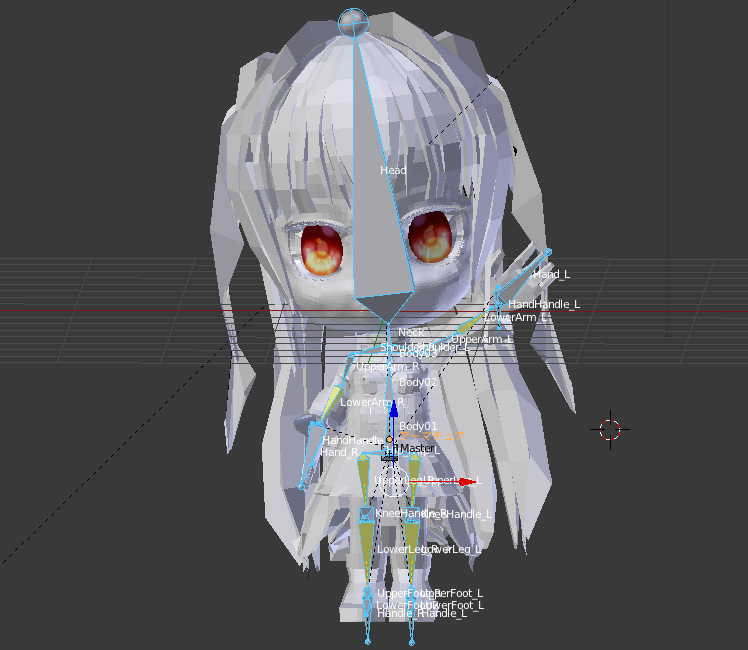
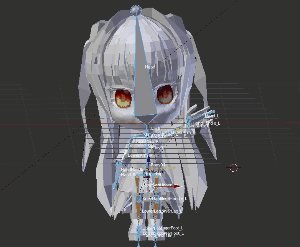
ボーンのモードをポーズモードにして最初のポーズに合わせます
今回最初は直立にしたいので腕を閉じた格好が最初のポーズです

ポーズが決まったらマスターボーン以外のボーンを全選択(Aキーで全選択したのちShift+右クリでマスターボーンだけ解除)して「Iキー」で「位置と回転」を選択します③

これでドープシートに戻ったらキーフレームが作成されているので次のフレームを選択します④
今回は10を選択します
繰り返してまた②です
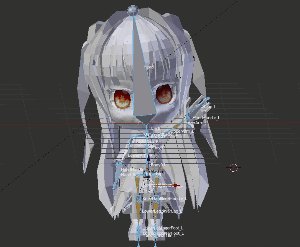
一気に手を挙げた状態にしてしまうと変な挙動になってしまうので途中の部分を作成する必要があります

2頭身なのでちょっと顔も傾けました
この状態でキーフレームを挿入します③
また今度は20フレーム目を選択して最後の姿勢を挿入します

再生(Alt+A)して見ます

いい感じ!
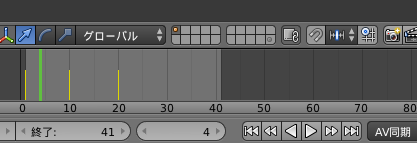
最後にフレームが多いのでタイムラインで終了の値を調節します

この場合22くらいですかね
作ったアニメーションを連続して再生するNLAエディターもありますが、今回は使わないのでまた今度
◆気になった設定項目
・コマ割り再生
フレームを落として再生してくれます
私みたいにBlender重たいって人にはいい機能ですね
・コピー&ペースト
Ctr+C:コピー
Ctr + V:ペースト
Shift + Ctr + V:反転ペースト
反転ペーストはよく使いそうですね

一応手動でもできそうなボタンを発見
今回はここまで
やっぱりブログに書いているとやり方忘れないですね
ではまた
--------------------------------------------------------------------------------
※当ブログにおいてナンバリングはあまり関係ありません
私とブログの成長記のようなものです