
どうもラブヘイトです
今日は「うにtyワールド」をHDRP(HDレンダーパイプライン)のワールドにお引越しということで、まずはUnityちゃんのセッティングとその時につまづいたところを紹介していきます
(Subsurface Scatteringも使ってみる)
やっぱりアニメーションテイストではなく、よりフォトリアルで綺麗なシーンを作ることを目指しているのでこれを機にこれからHDRPの方で作業していきます
このためにパソコンも新調しました
- HDRPってすごいらしいけど、結局何?
- 環境
- Unityちゃんを取り込む
- Lit Shader
- Subsurface Scatteringとは
- SubsurfaceScatteringが緑になる現象
- 白目の部分が緑になる問題
- 肌が白すぎる?
- 明るすぎるのはpostprocess volumeのせい
- 明るすぎるのは正しいライティングができてないから
- スクリプト・アニメーション
- Unityちゃんの引越し完了
HDRPってすごいらしいけど、結局何?
簡単にいうとUnity側がカスタマイズしてくれたフォトリアルなシーンを表現することができるSRPです
今までUnityが用意していたレンダーパイプラインを自分でカスタマズできるようになる
オブジェクトを画面に表示するまでの処理の流れのこと
この処理の流れの中でShaderも処理するよ
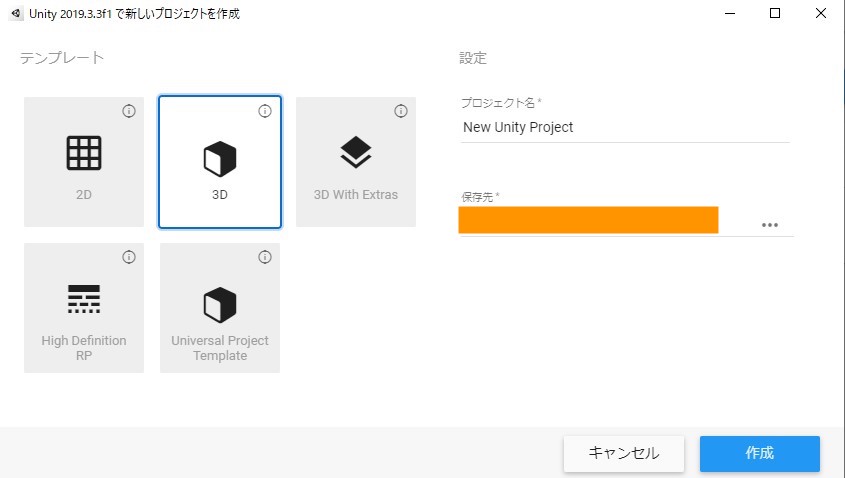
とりあえず起動
以下の画像で「High Definition RP」を選択して、名前をつけて作成ボタンを押します

環境
Unity 2019.3.3f1
HDRP DX11? ←これはバージョンなのか?
Unityちゃんを取り込む
Unityちゃんをインポートして配置すればすぐにわかると思いますが、Textureが割り当てられてない時のピンク状態になります

HDRPではどうやら今まで使っていたShaderをそのまま使うことはできないみたい
今回は以前までのUnityちゃんと同じく、テクスチャを表示させてアニメーションできるところまでやってみます
Lit Shader
とりあえずUnityちゃんをタッチするとインスペクターにマテリアルが表示されるとおもうので、shaderを全て「HDRP/Lit」シェーダー (以下Lit Shader)に変更します

Lit shaderはHDRP用の汎用的なShaderです
Standard ShaderはLit Shaderに変換できる機能が備わっているらしいですが、今回はCustom Shaderなので手作業で移行しなければいけません。
と言っても、完全再現じゃなければすぐできるので試してみてください
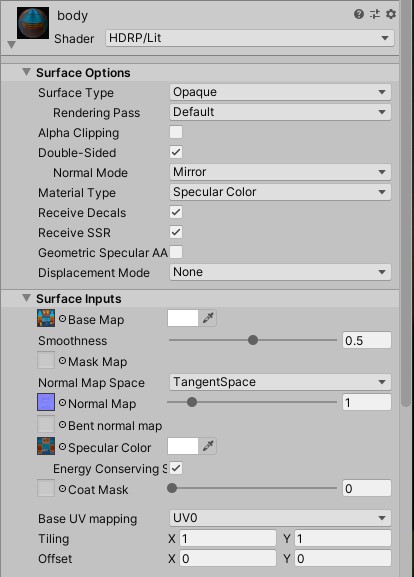
全てLitShaderに変更したら、次に以下の項目を設定します
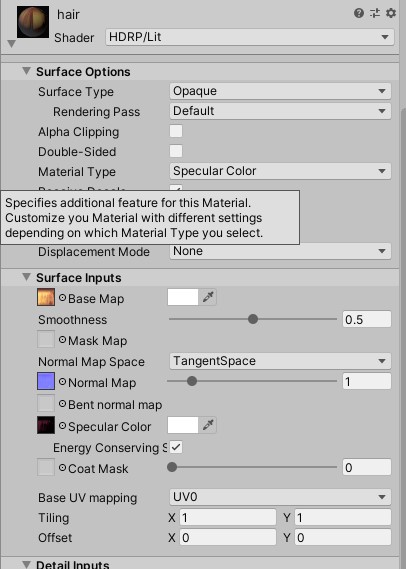
・髪 → MaterialType = Speclar Color、Double-Sidedにチェック
・服 → MaterialType = Speclar Color、Double-Sidedにチェック
・顔 → MaterialType = Subsurface Scattering(後述)
・肌 → MaterialType = Subsurface Scattering(後述)
・目・チーク・アイライン → SurfaceType = Transparent
それ以外はそのままで大丈夫です
この時点でのUnityちゃんは真っ白になっているかと思います

まだTextureが割り当てられていないので、
unity-chan! > Unity-chan!Model >Art >UnityChanShader > Texture
からTextureをLit ShaderのBase Mapに割り当てます
大体Textureの名前とマテリアル の名前が一致しているのでわかりやすいと思います
その次に服と髪はNormal、SpeclarのTextureが存在するので
「body_01_NRM」TextureはLitシェーダー のNormal Mapと書いてある項目へ、「body_01_SPEC」TextureはSpeclar Colorへアタッチします。髪の毛も同様です


ここまでいくと前回のアニメ調Unityちゃんとは全く別人なUnityちゃんになります
なんかちょっとエルフっぽくて妖艶ですね笑

こんなに変わるとは思ってなくてHDRPに感動してます
ただ気になるところがいくつかあるので直します
・Material Type のSubsurface Scatteringが少し緑がかっている
・白目が緑
・そんなに気にならないけど肌が白すぎね?
というところを手探りで調節していきます
Subsurface Scatteringとは
ところで、肌のShader設定する時にいきなりSubsurface Scatteringという項目が出てきましたが、Subsurface Scattering(以下SSS)ってなんだって感じの方に簡単に説明
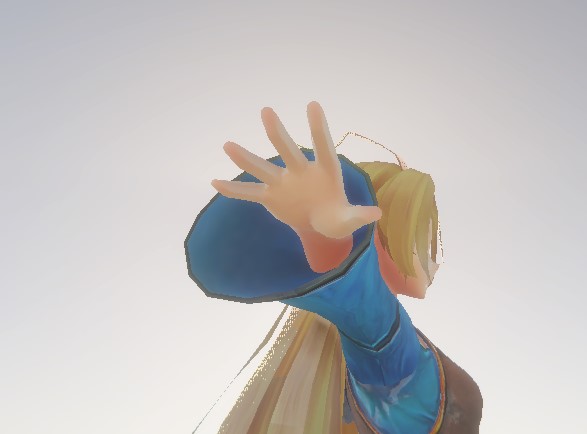
SSSは表面下散乱と言われるもので、いわゆる人の肌などの透明感を表現できて人間味が増します。カメラと太陽の間に被写体を置くとよくわかります。

ほんのり肌の赤い感じが表現できます
下はさらに強調したもの

表面化散乱に関してはこちらの記事がわかりやすかったです
自分で試しに作成しましたが全然違います!(下の2つはStandardとSSSを比較)


一気に人間味増しましたよね!?こんなことが簡単にできちゃうHDRPすごい
自作でSubsurface Scatteringを設定してみた
→
SubsurfaceScatteringが緑になる現象
ここまで設定した時のUnityちゃんがこちら

SSSを適用すると最初、肌に少し緑が入ってしまっています(白目が緑なのは別問題)
どのパラメーターを動かしても直りそうになかったので、海外のデモ動画をみたところ
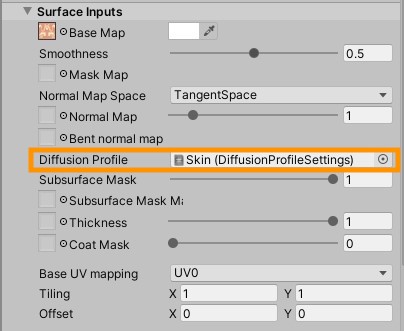
Surface InputのDiffusion Profileを設定していないからということが判明
Diffusion Profileは自分でも、Create > Rendering > Diffusion Profile から作成することもできますし、Unityが葉っぱ用と人肌用のDiffusion Profileを用意してくれています。
自作はまた違う機会にやっていこうと思うので、今回は用意してくれている「Skin」
Diffusion Profileを使ってみました。LitShader >Diffusion Profileの丸をクリックして選択します

白目の部分が緑になる問題
これはHDRPだから発生しているというわけではないようですが、UnityちゃんをHDRPに移行させたいって時に発生するかもしれない現象なので書いておきますね

白でない原因としては
・白目の設定があることを見落としていたこと
これは完全に自分のミスで、目をカチカチ触っていたら黒目と白目の部分でオブジェクトが分かれていたのに気がつきました笑
目のMaterialをTransparentにした時に後ろまで透けて見えてしまう現象も同じ要因です
後ろにある白目の設定をしていないだけでした
→解決方法
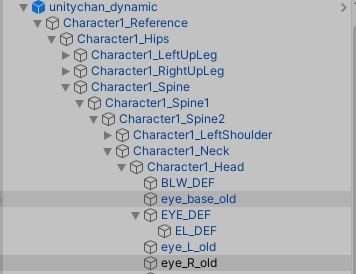
Hierarchieビューのunitychanに「eye_base_old」が存在するので、
他と同様Lit Shederに変更して、以下の設定をします
・SurfaceType = Opaque
・Base Map = eyeline_00(普通の白だと白すぎるため)

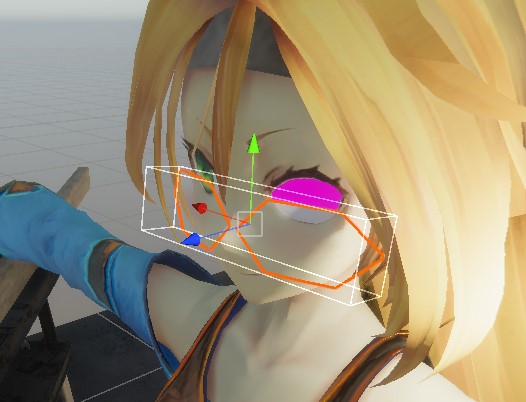
さあ白目が出てきたのですが、何やら新たな問題が発生しました
カメラ位置によって目の下半分が見え隠れするという問題です

これはチークが悪さをしていました。チークが目に重なっていたため起こっていた現象でした

→解決方法
・チークのRender Pathをrow resolutionに設定する
半透明のShaderはカメラから見えている画面を前として、後ろから描画していくので、
目のShaderと被った時にチークの方が後から描画されてしまっていたんでしょうね
これで、目の周りはうまくいきました

肌が白すぎる?
これは光の加減かなと思いました
Directional LightのIntensityはデフォルトで10000Luxに設定されていました
この光量だとドラキュラなら一瞬で溶けてしまいます

3000くらいにしました

よしこれでok!...と思ったのですがちょっと待てよと
HDRPはフォトリアルを忠実に再現するためのRPなので、Luxデフォルト値が現実に即した妥当な値かもしれないと思い、一応調べてみました
10000というのは妥当というか実際の晴天は10万ルクスとかもっとでかい数字みたい...
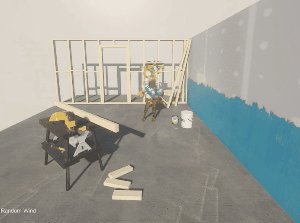
でも明るすぎてキャラクターが白飛びしちゃってるんだよな
明るすぎるのはpostprocess volumeのせい
明るすぎるのは正しいライティングができてないから
以下UnityからHDRPライティングのご作法が公開されたので、紹介します。
※自分の解釈は惜しいけど違ったので、以下ちょっとだけ修正しています。
volume関係も勉強していて気がつきました、HDRPで開始したプロジェクトは
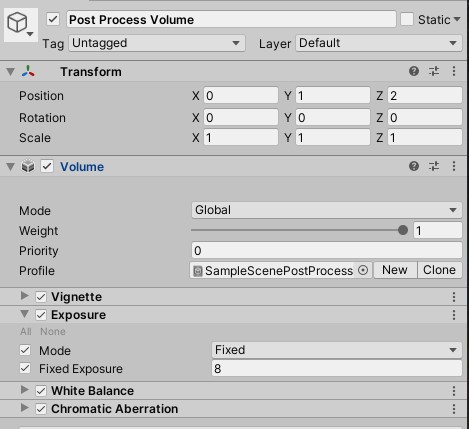
デフォルト起動時にPost Process VolumeというVolumeが存在しています
この中のExposureがシーンを明るくしている原因だったのでLuxを10000に戻して
Exposureを調節しました
Exposureはカメラが光を受け取る量を絞る設定です。そのため以下の設定に変更します。
現実の晴天時ルクス測定値は120000Luxだそうです。これを太陽:空=5:1に分けて設定します。
Directional Light>Lux → 100000
Sky and Fog Volume>HDRI Sky>Intensity mode>Lux → 20000
Exposure> mode→Fixed
Exposure> Fixed Exposure → 13
すいませんが画像は設定値が違います。

Exposureは露光とか露出っていう意味で、写真用語だそうです。意味としてはシーンの明るさではなく、写真(つまりカメラに映る画面)の明るさだそうです
不思議なことにExposureのSliderは小さくするほど光が強くなっていきます(なぜ?)
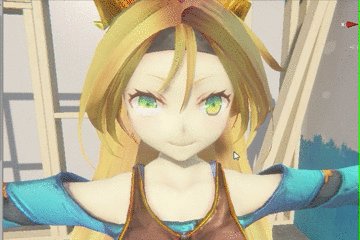
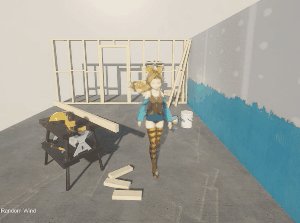
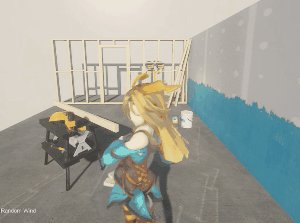
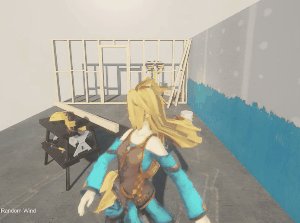
ここまで終わったUnityちゃんはこんな感じ

可愛くなったんじゃないかな?Unityちゃん感が取り戻せたと思う
あとはアニメーションや制御を加えて完成
スクリプト・アニメーション
スクリプト・アニメーションは特に意識することはなく、以前のUnityと変わらず同じように動かすことができました
Unityちゃんのアニメーションと移動のスクリプトはこちらから
移動↓
アニメーション↓
唯一変わっているところと言ったら、アイコンくらいでしょうか
アイコンは全体的に変わってて驚きです
以前にカメラ制御のスクリプトも書いたのですが、HDRPでは用意されているで、特に今のところ特に不便じゃないのでそのままにしてます
ただ、視点移動とカメラ移動しかできないので追従とかさせたい場合はカスタマイズしなくちゃいけないですね

Unityちゃんの引越し完了
家とか、周辺環境とかはクオリティが低かった部分が多いので練習も兼ねて
また作り直しますね
HDRPを使った感想としては、バラバラになっていたLighting周りの設定が以前よりかはまとまったのではないかなと思います。私が一番好きなところは設定のほどんどがProfileとして流用できるところですかね。一度作ったものはもう一度作らないっていう設計はとても良いと思います。
結構HDRPを使うべきではないという記事をたくさん見かけますが、私は今後も使って行こうかなと思えましたね(今のところ)
あと、ブログのデザインを少し変えたので、また読みやすくなったと思います!
長くなりましたが、以上です!