どうもラブヘイトです
12月に300PVいきました!「ありがとうございます」なんですが、1月の卒論の方に力入れていてサボってました...
また更新していきます
300PV!
— ラブヘイト@うにty生活ブログ (@unity_stamp) 2018年12月23日
ありがとうございます!
来年も頑張る💪
今回はメカニムにブレンドツリーという機能があったので使ってみました
- ◆Mecanimとは
- ◆BlendTree(ブレンドツリー)とは
- ◆現在のUnityちゃんAnimetorController
- ◆BlendTree使い方
- ◆スクリプトからパラメーターを制御
- ◆ブレンドツリーの種類
◆Mecanimとは

メカニムはUnityでアニメーションを管理するシステムです
今までもアニメーションの記事を書いてきたけどこの説明するの忘れてました
作成方法は
プロジェクトビュー>Create>AnimatorController です
この後も色々用語が出てくるのでわからない方はこちらの記事から
tubakihimelovehate.hatenablog.com
◆BlendTree(ブレンドツリー)とは

このブレンドツリーはステートの一種で、複数のアニメーションクリップをブレンド(混ぜる)ことができます
見た目は他のステートと変わらないので少しわかりにくいですが、普通のステートと違ってダブルクリックをするとBlendTreeの画面に遷移します

作成方法
AnimatorControllerを開く >何もないところで右クリック>Create State
>From New Blend Tree
ブレンドツリーを使うには最低でも2つのアニメーションクリップが必要です
パラメーターの数は扱うブレンドツリーの方法によって異なるみたい
◆現在のUnityちゃんAnimetorController
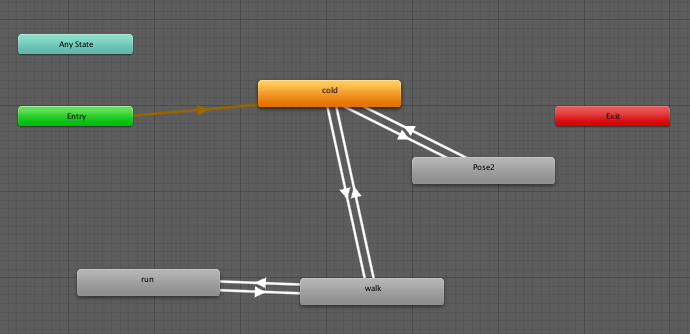
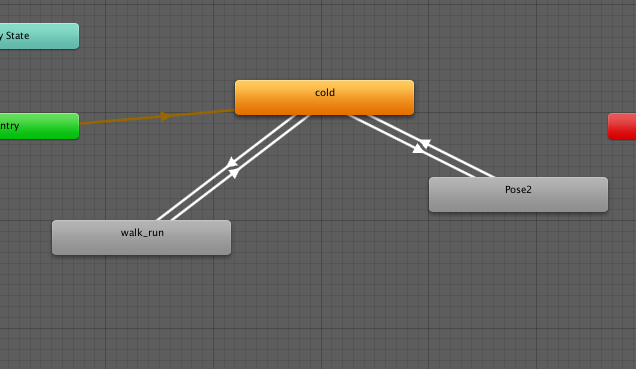
今のUnityちゃんのアニメーションコントローラーはこんな感じです


今のままではwalkからrunへの切り替わりがいきなりで不自然?(そんなに変ではないけど...)なので
BlendTreeを使って徐々にrunモーションに切り替わるようにしていきます
また、ステートを減らすことができるためトランジョン(矢印)も減らすことが可能
トランジョンをさらに減らしたいときはAnyStateを使うのがいいですが、それはまた今度で(シンプルイズベスト!)
◆BlendTree使い方
①まずはBlendTreeステートの名前を変更していきます、今回はwalkからrunに遷移していくので「walk_run」という名前にしました

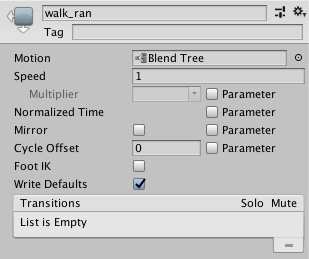
②BlendステートをダブルクリックしてInspectorを表示させる

※ステートのMotionに設定してあるBlendTreeをダブルクリックでもInspectorを表示させることは可能ですが、その場合変化するのはInspectorの表示だけでAnimatorビューは変化しません
③パラメーターを作成する
アニメーションをブレンドする割合となるFloat型のパラメーターを作成します
名前は「walk_runBlend」にしました
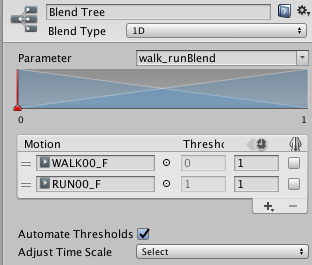
④Blend Typeを選択する
今回使うアニメーションクリップは2つなので「1D」を選択
そしてパラメーターに③で作成したものを選択
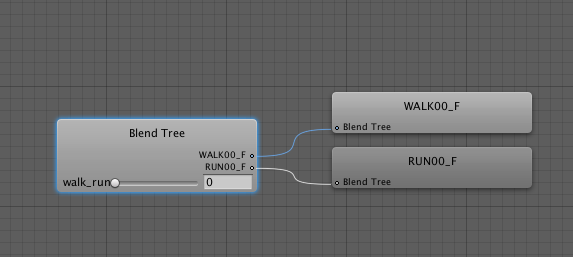
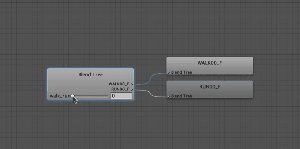
⑤アニメーションクリップを設定
Motionの+を押してアニメーションクリップを追加していきます
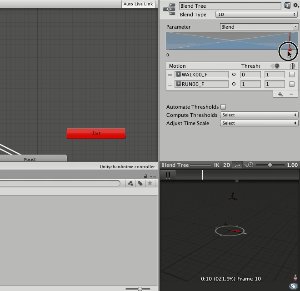
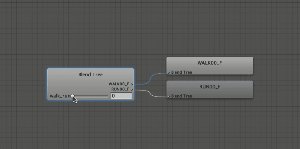
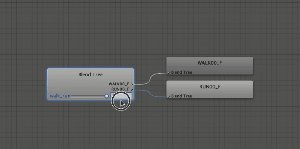
追加した状態のAnimatorビューとInspectorビューはこんな感じ↓


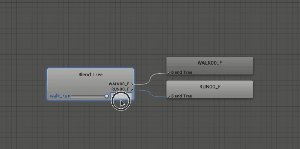
ここでパラメーターの値によってどういった変化をしていくのか見ることができます


画像が悪くて申し訳ない・・・
下のgifの方がわかりやすいと思います
今までのステートを削除し、ブレントツリーにトランジョンを接続する

どうでしょう?最初に比べてスッキリしたかと思います
やっていて初めて気がついたのですがトランジョンって単体で削除できないの?
できるよって方教えてください(ぺこり)
◆スクリプトからパラメーターを制御
先ほど設定したアニメーションをスクリプトから制御します
アニメーションを変更させたい場合は、BlendTreeに設定しているパラメーターを変更します
コードはこんな感じ
walkingはwalk_runステートに遷移するためのパラメーターです
ここでwalk_runBlendの範囲は0〜1でなければなりません
そのため、キャラクターのスピードを0〜1の値に正規化しました
式>> S = (T-MinT)/(MaxT-MinT)
この式でSの値は0〜1に正規化されます
↑こんな感じで値は変更していく
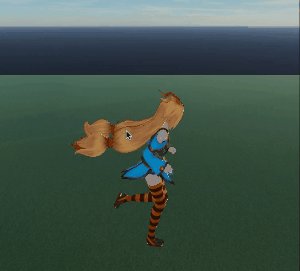
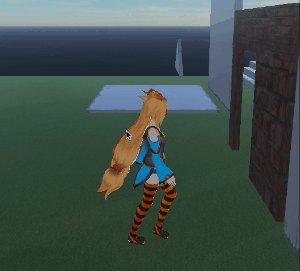
さて、Unityちゃんをみてみましょう

より自然に歩きと走りが切り替わるようになりました!
◆ブレンドツリーの種類
今回紹介したBlendTreeは1Dでしたが、他にも様々な方法でアニメーションをブレンドできます
ここでは主に使用するものをまとめてみました
・2D

1Dではキーとなるパラメーターは一つだけでしたが、2Dでは二つのパラメーターを使い座標を操作してアニメーションをブレンドしていきます
2Dも2つ以上のアニメーションをブレンドします
図の灰色◆はそれぞれモーションが入っています
そして赤点がブレンドの割合なので、中心にあるときは4つ全てを混ぜたアニメーションとなります
XとYの範囲は−1〜1で、赤点が一つのひし形と重なったときは重なったアニメーションだけを実行します
・Direct

Directは全てスクリプトで制御する方法です
範囲となるパラメーターも自身で設定する必要があります
その分範囲を自分で決定できるので、今回みたいにわざわざ0〜1の範囲に正規化しなくともスピードをそのまま利用可能になったり
新年1発目はここまで!
ではまた