
どうも、ラブヘイトです。筆者情報作ってみました!
だんだんブログの質も向上させていかないと!
今回はAnimation Clipについて触れていきます
AnimationClipは感覚で操作できない「ややこ仕様」なので、つまづきそうな点をご紹介
ちなみに環境は「Unity2018.2.1」なので、今後仕様が変更される可能性はあります
◆Createから作成できないの?
Animation Clipはプロジェクトビューで、Create > Animationで作成することができます
しかし、ここで作成したAnimarionは何も編集することができないので注意!
ダブルクリックしても、インスペクターでopenを押しても何も出てきません
まず、ここがAnimationClipのややこしいところです
◆Animationビューを表示
AnimatinoClipを作成するためには、まずAnimationビューを表示させる必要があります
Window > Animation > Animation で表示可能

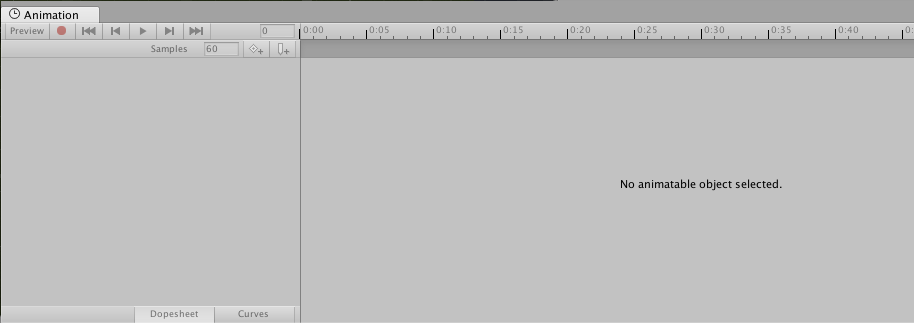
最初はこんな画面になっているかと思います
用意できたのはいいですが、触れるボタンは一切ありません
ここがまた「?」ってなるポイント
◆AnimationビューからAnimationClipを作成
Animationビューはオブジェクトを選択することで、操作可能になります

ここでCreateを押すと、保存画面が出てくるので名前だけ変更して保存します
場所は「Assets」以下の任意の場所を指定

するとAnimationビューに保存したAnimationClipが表示されました!
新規で作成したので中身はまだありません

また、保存した先にAnimation(右)とAnimationController(左)が作成されます

さらに、選択していたオブジェクトにAnimatorコンポーネントが自動追加され
先ほど確認したAnimationControllerがアタッチされているのがわかります

このAnimationControllerの中身には、作成したAnimationClipが設定されているので
Clipを編集してPlayすると何もしなくてもアニメーションが再生されます!
AnimationClipの編集について→Coming soon
AnimationControllerについて→
Unityちゃんを実際に歩かせてみる 後編 #3 - うにty生活
◆ややこしかった理由
結果、このAnimationビューはオブジェクトのAnimatorコンポーネントを参照しているのです。だから、AnimationファイルやAnimationビュー単体では動作しないのです
試しにオブジェクトからAnimatorコンポーネントを削除した場合Animatorビューに何も表示されなくなりました

最初に言ったことの訂正ですが、Animation Clipは単体でCreateしても意味がない
・・・ことはないが、
すでにAnimation Controllerをオブジェクトが持っていて、
さらにはステートに作成したAnimationをアタッチし、
結局Animationビューを開いて、ここまですればやっとプロジェクトビューで単体作成したClipが編集可能となります。
それよりは、今回紹介した方法が自動でやってくれて早いのでおすすめです!
GoogleAdsense合格したので1000文字意識せずに簡潔に書いたんですけど
余裕で超えました笑
ではまた